The bread and butter of our app, what started as a simple spreadsheet became a full-fledged project.
Originally, it was an extension of our Monarch PTO
calendar, until we thought it could be useful to others and serve as an interesting way to improve our knowledge and
skills in user account systems and logins. It wasn’t our typical hobby, but we thought,
"You only live once."
Over time it became a nightmare, as well as a life saver. Some of our favorite features included the
item highlight colors for priority levels and its drag-and-drop sorting functionality. The copy button for each
listed item worked seamlessly with Monarch PTO's dailies page and our GitHub account, helping us track
code changes corresponding to each task. While we could add a bunch of #TODO marks in Visual Studio
to achieve similar effects, as the lists ballooned, it grew cumbersome and hard to sort. We began to
lose track of priorities and time.
Task Example
#4684 - Task Tracker Pro gallery page - creation, sort, completion
Here's an example of a task using the "copy to clipboard" feature. By hitting the "copy" button
next to an item, we can quickly duplicate the task identifier and description, making it easy to
reference or share across different platforms. This allows us to stay connected with various apps,
link tasks, and gain a clearer sense of progress through any project.
Lesson Learned: 80/20 Rule
The Pareto Principle or 80/20 rule,
is powerful. In productivity, if you can list 10 tasks and focus on the top two most important ones,
it becomes much easier to stay attentive and achieve great results in less time. It’s believed
a vast majority of indie developers and professionals fail to complete projects and accomplish their
goals because they don’t prioritize and focus on what’s truly important.
The Pareto Principle, for a bit more context, was named after Italian economist Vilfredo Pareto.
He observed how 80% of the land in Italy was owned by 20% of the population. The more he studied this
ratio, the more often he noticed it appearing in other industries and even academics. This phenomenon became a
philosophy that has since been applied to various fields, including business and personal productivity.
In many cases, 80% of results come from 20% of efforts. By identifying and focusing on critical
tasks, individuals or teams can channel efforts, achieve goals, and
maximize productivity. But it’s also important to recognize this rule is a heuristic rather than
a strict formula, meaning its exact ratio might vary depending on the context.
The Last 10% is 90
Another lesson learned after practicing the use of Task Tracker across 20 projects
over 24 months was how easy it was to start but difficult to finish. Most projects reached
their core functionality and usefulness around the 80% mark. But once it was time to deploy and go
public, the process often escalated into frenzy. The final 10% ended up taking almost as much time—
if not more—than the entire initial production.
The Terrible Two's
It's also important to keep in mind after two years, projects tend to hit a moment of fatigue we
call "the terrible two's". That's when the temptation to quit peaks because tasks swell to
critical mass. The project becomes too large to grasp as a whole, unlike the initial prototype.
Many video games fall into this trap, which is why it’s ideal to finish within an 18 to 24-month
period before teams begin to lose focus, interest, and momentum.
Luckily, there is a second wind that picks up a few months later, and the full results of a project
may not be realized until its fifth year. This is why many games don't quite hit their stride until
the second or third installment, provided the same engine, team, and genre are used. Perhaps it's
due to mastery of tools? Or could it be some other factor we haven’t yet considered?
Regardless, Task Tracker's lists help us endure these rough spots in production. While we're sometimes
guilty of abandoning ideas, we remain loyal to our top two priorities and keep our focus on them.
At the moment, we're cooling active support for Task Tracker, attending to bug fixes and updates as
needed, so we can direct our efforts toward our next major endeavor,
Calorie Quest.
Features
- Today's date
- Time since project start
- Progress percentage and count
- Sort by Done, Undone, or All
- Edit lists by priority, type, phase, or description
- Drag-and-drop priority
- Search bar
- Team membership status
- Set privacy per item
- Copy task and ID to clipboard
More Info
Early Development >
Public lists
Public lists are a great way to share progress with others. They’re designed as a means to keep
everyone updated. Whenever we get feedback from users on any project, we let them know
they've been heard, and their requests have been added to our list.
By using the share link, users can make their private lists publicly available, while keeping
certain items hidden. Items marked as private will not be visible to others. We believe in not
showing more info than necessary, especially for sensitive or security-related items. With the flip
of a switch, it’s easy to toggle any item on the list between private and public. Additionally,
private items are highlighted in magenta, so you always know which ones are hidden.
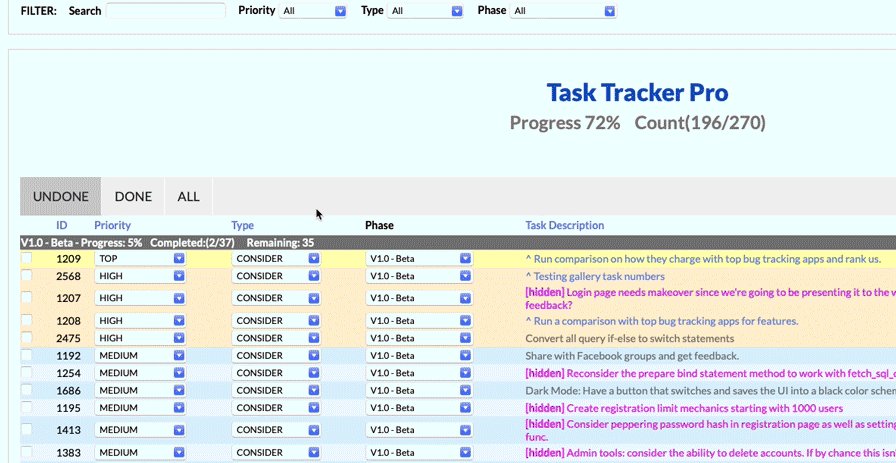
Public List Examples
Add Tasks
One special power of Task Tracker is the ability to type a task and hit enter— all in one
step. Very few, if any, task or list apps offer this level of simplicity. We kept it minimal,
focusing on priority, phase, and category. It's deeply satisfying to enter tasks in one step
and alter later if necessary.
Another convenience is the capability to auto-save menu settings from the last item entered.
This feature is especially useful when you have a series of items that share the same priority
or phase. It simplifies the process to just typing a description and hitting enter.
If a user wants to add more details, they can click on the item for
additional content. This allows users to add all the tasks they need and worry about more
information later. It's fast, simple, and easy to use. We wished DevTrack, Bugzilla, and Mantis
had this feature. Most tracking apps require a form fill before anything can be entered,
which is unnecessary during rapid development. We're proud of our Add Task feature.
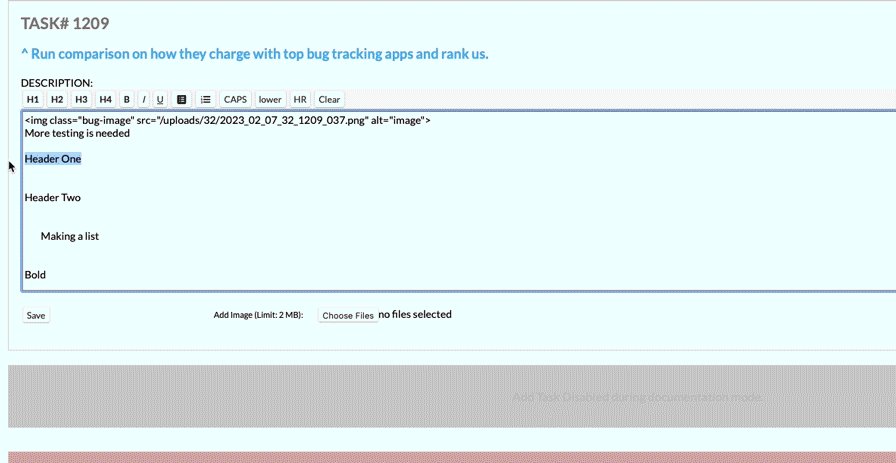
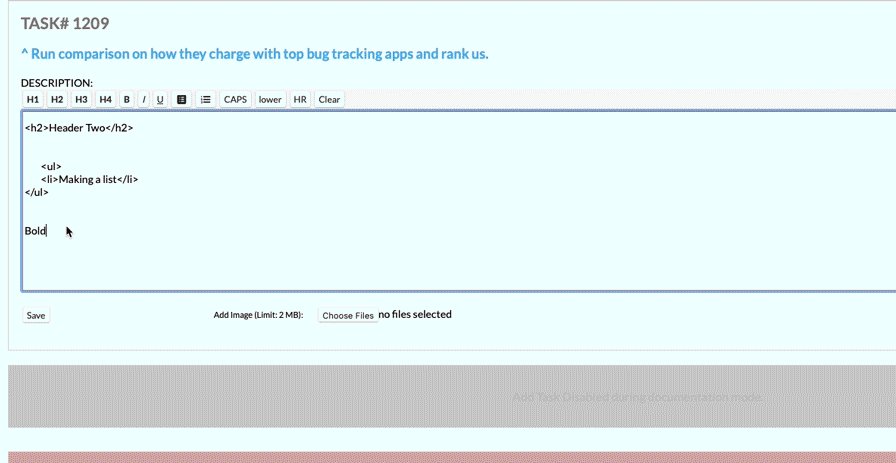
Edit Tasks
Accidents happen. Sometimes you want to correct what you’ve written. That’s why we include an
edit button that allows you to easily update a task's description. It was coded using a special
feedback loop in HTML and JavaScript, enabling you to iterate seamlessly through the UI.
We also support markup language to add flare to descriptions when necessary.
The Edit button has saved us on so many occasions; sometimes, it’s better to update the description
of an existing task than to delete or add a new one.
Task Details
With the click of a button, users can enter a special mode that allows them to view the details
of a task, much like in Bugzilla, Mantis, and DevTrack. We also support HTML
markup for detailed descriptions, lists, and styling as well as images, which are stored in a
gallery for review.
There's also a tool preview that pops up when hovering over a link, providing a sneak peek at
details without the need to click.
Supporting HTML was by far the toughest part due to the potential for SQL injection and
cross-site scripting. It took a lot of time to figure out how to prevent these attacks
and ensure the system was secure. We had to develop techniques to filter out bad data
and ensure only valid information was entered. It was a lot of work but it paid off. This feature was
originally used in our Monarch PTO Calendar
app and proved so useful we decided include it in Task Tracker.
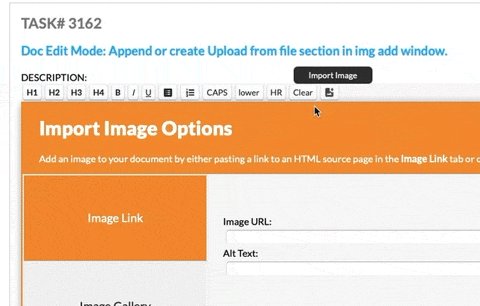
Import Image
The image import tool for Task Details is one of our favorite features. It supports
animated GIFs and automatically updates with the gallery page. The toughest challenges involve
handling upload queries and ensuring security as well as browser compatibility.
We also set size and dimension limits, with warnings in place for images that are too large or
in the wrong format.
More Info
Image Gallery Feature >
Supported Formats
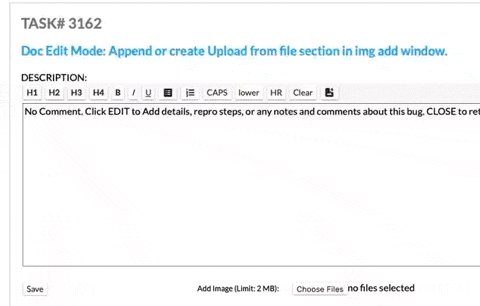
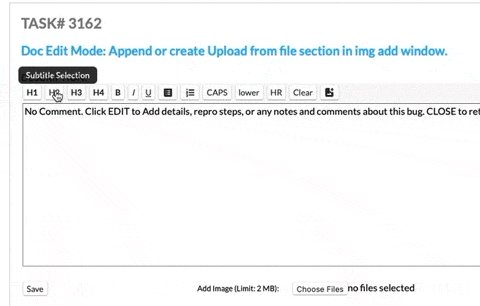
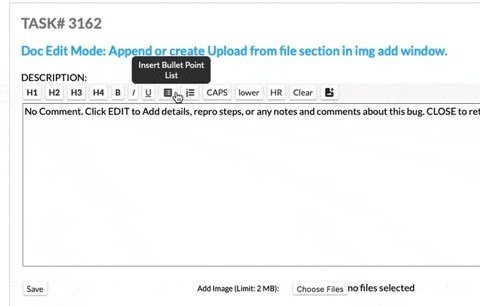
Update Tags
As mentioned earlier, we support markup languages. To make it accessible for users who may
not be familiar with it, we’ve added a toolbar with tips that describe each option. This
feature is a great way for users to include lists and format titles. We also automate the current date,
which is especially useful when there’s an addendum during multiple revisions.
Given how powerful HTML formatting can be, we’re surprised it isn’t more widely used in task
tracking apps. It's flexible, easy to use, and allows for a broad range of customization
to suit the needs of users. However, one caveat is the need to write a robust parser to
protect from SQL injection and cross-site scripting. It's a lot of work, but worth it.
One neat trick is that you only need to highlight a word and click a button to apply markup.
If you select "Clear," it removes all formatting. Surprisingly, many apps like Dreamweaver and
Visual Studio don’t make this feature easily accessible, but it’s a major time saver.
Tool Tips
We also added tool tips for every markup tool in our detail UI. These tips are especially
helpful when using headings and paragraphs to format details, or lists to simplify repro steps.
At the end, we included an icon for Image Import,
which opens up a separate UI window for that function.
Project Switching
The project switch menu updates Task Tracker's lists and titles as well as descriptions all at
once. You can view the date and progress of any given initiative, along with a menu
of every one you're working on. Occasionally, there might be a lag depending on
connection speed and server load. While we've implemented a series of loops to check and ensure
your page is refreshed and updated, it's not always perfect. Sometimes, you might need to reload
manually, but after that, you're good to go.
With the user account system, any project you switch to is automatically saved. So whether
you log out or use a different machine, your current initiative is set and ready to go.
The ALL option to see the status of every project has been replaced by the
Projects page.
More Info
Projects page >
Search Bar
Writing a search algorithm was easier than expected. While it was tricky to filter
and sort through queries, we found a way to make it work based on the kind of input used.
For example, typing numbers would search for the task ID, while typing letters would search
descriptions and task details.
It also works in congruence with completed, unchecked, or both types of tasks. Filters can be
applied using dropdown menus based on priority, type, or phase of the project. The search runs
fast and does a good job of handling the majority of queries.
The drawback to our code is its inability to process complex queries. Because it's hard to
predict what users might be thinking during certain prompts, we're unable to deliver more robust
results. While there are entire systems dedicated solely to search, our solution works well
for our purposes.
Teams
One of the last features we added was Teams, allowing others to collaborate on lists and tasks.
It was tricky because we also had to integrate it with email and notifications. But, it
worked out well, and we’ve even used it to link different accounts together for our
own projects.
Permissions
- View: Allow all item visibility, including private ones, without editing or adding privileges.
- Edit: Grant team members permission to edit descriptions, update priorities, and create items, but not delete them.
- Full: Authorize complete access over lists, including creating, editing, and deleting items.
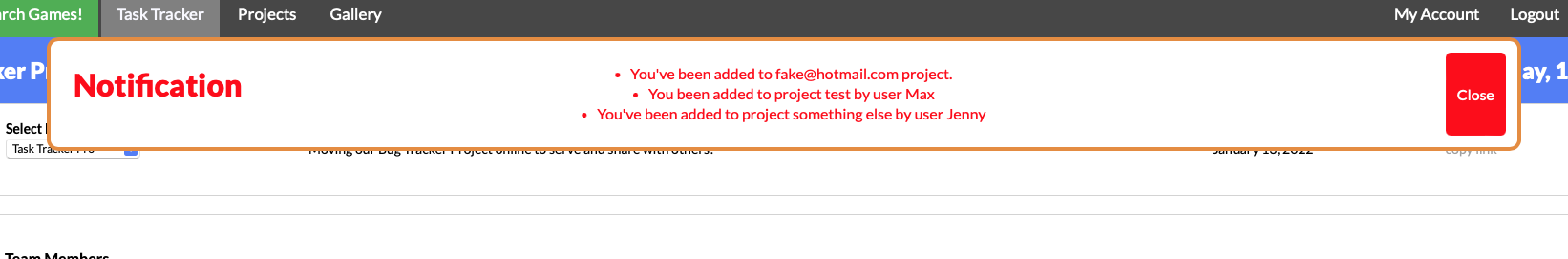
Notifications
Another one of the last features we added was notifications, which alert users when they're
invited or granted privileges. Implementing this required saving account data and creating a
special save state to make it work. When users logged in, if any updates had occurred, they
would see a banner at the top of a list page until it was dismissed.
It might feel awkward to receive a message saying you've been removed from a project in some
cases, but it’s a good opportunity to reach out and talk to the other person to figure out why.
Hopefully, most users won’t experience negative feedback and maintain positive communication before
things get uncomfortable. While programming can’t fix every issue, we hope this feature makes
collaboration at least a little easier.
Phase Guideline
We created a template for milestones in projects for anyone interested in working from a
suggested framework. Most of our endeavors followed the Phase Guideline. In GitHub, we used
each as a code branch, allowing us to keep track of changes and updates. This approach
also made it easier to break down lists and push back less important items as projects grew.
On a side note, it's fun to come up with phase themes after release, such as precious metals,
gems, or mythical creatures, to keep revisions interesting. Some examples include Gold, Platinum,
Palladium, and Osmium; Ruby, Sapphire, and Diamond; as well as Gryphon, Phoenix, and Dragon.
Otherwise, it gets hard to remember phases and what they mean.
Apple once used cat species like Tiger, Leopard, Snow Leopard, Lion, and Mountain Lion,
while Google's Android OS used desserts such as Cupcake, Donut, Eclair, Froyo, and Gingerbread.
Adding themes is one of the fun parts of development!
Phase Guideline
- Pre-Alpha: Set up initial project files, revision control, reference materials, and other essentials.
- Alpha Core: Implement the minimum requirements for a working app.
- Alpha Progress: Add features necessary to shift focus from tools to tasks.
- Alpha Release: Complete all tasks necessary for a standalone release. Features are locked.
- Beta: Share with the world! Gather feedback through testing. Polish like heck!
- Gold: Fix all user-reported bugs. Any new additions should either start as version
xx Alpha Core or move to the next phase, such as Platinum, Palladium, etc.