The background strip for our Registration design was an added touch. Every other element, including
buttons and links, adhered to our standard for user input, similar to the
Login and Password Reset pages. Originally, we kept
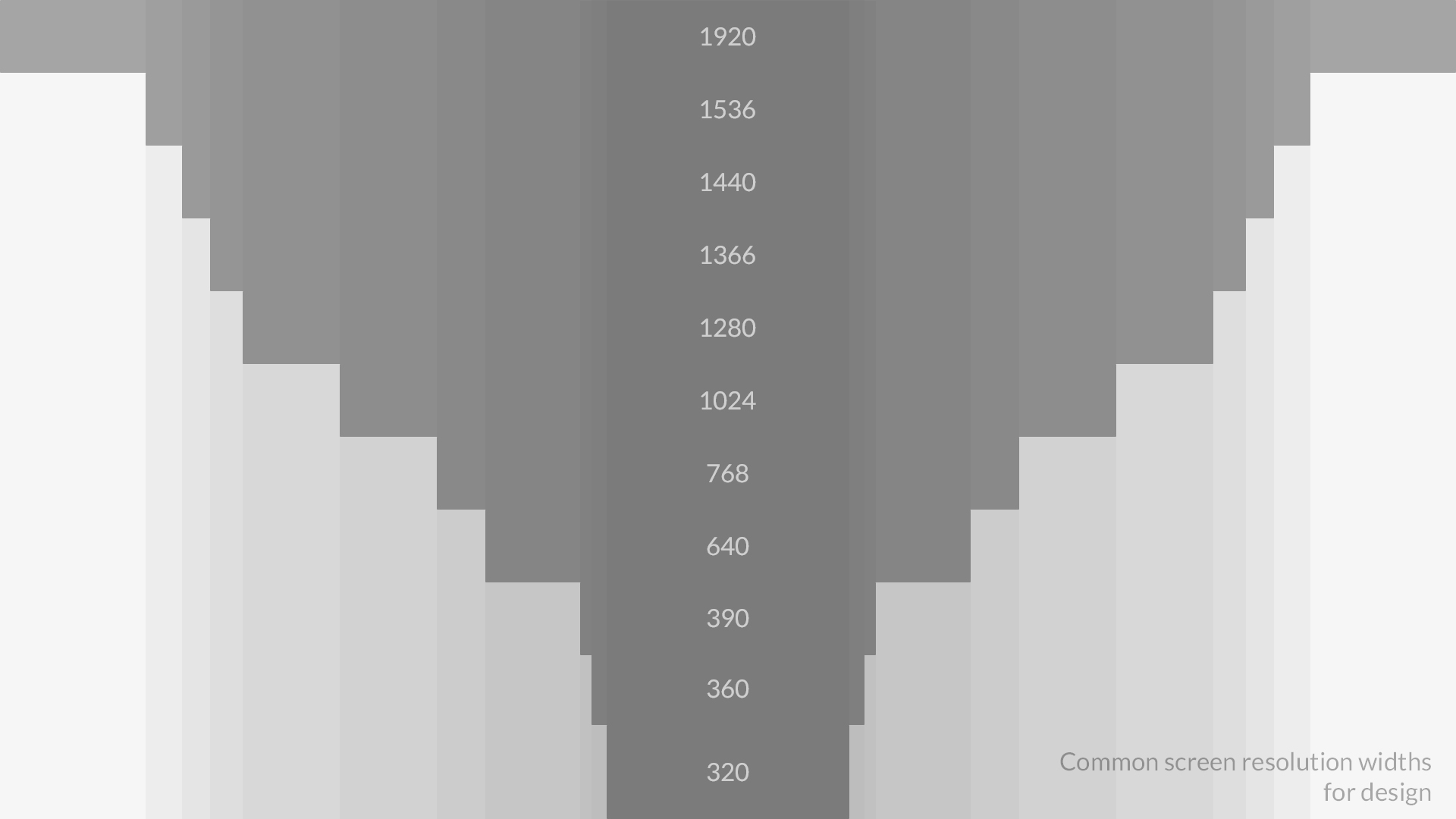
the design bare, but the layout felt empty. While it was a pain for mobile, one solution
for misalignment was to make the background strips disappear after a certain viewport size. Some users
won't see them and don't need to; it’s optimal for larger screens.
Insecurity
Arguably one of the toughest parts of web programming is cybersecurity. We spend a great
deal of time protecting user data by filtering names, emails, and passwords. It takes a lot of work to ensure a system
is stable, free from SQL Injection and able to prevent it. Juggling multiple
languages at once can be daunting, it takes time to get accustomed to database engineering. Encryption,
hashing, and salting passwords are a key part of that.
SQL Injection: A hacking technique that tricks a
database into outputting private data by embedding malicious database commands into user input.
Prevention was better than cure. That's why we did everything we could to parse data as much as possible,
to protect against malicious spam and bots. While it was never 100% guaranteed, security was all about layers.
We also avoided cookies and found them unnecessary. Managing sessions became a priority, making us
appreciate the importance of hitting the "log out" button on any website whenever possible. It reminded how important it
was to ensure safety of personal information.
In truth, hacking is unavoidable. There's no perfect solution. The more mechanisms in place to prevent
exploitation by malicious users, the better. The best one can do is deter. That's why we also
recommend two-factor authentication whenever possible.
No Passwords
In future apps we intend to get rid of passwords altogether. They're cumbersome, easy to forget,
and unnecessary. What we'd like to use is a combination of email, phone number, OS, location,
and graphics card info via User Agent data to create a special hash code for for each individual.
Combined with two-factor authentication, this could offer a simpler and more effective security measure.
A first-time user would be registered but unable to log from anywhere else until they approve access.
Otherwise, an email, number, or username should suffice to gain entry. A pin number could be
enabled as an option if clients share a computer with someone else.
While hackers might be able to spoof their way in, it should prove more difficult. Decrypting stolen
hash code and masking one's browser, OS, and hardware to match would be daunting. This approach allows users to
forget about passwords and focus only on their login credentials. We can also set limits to ensure bots aren't
able to easily spam the system. While we haven’t tested this concept yet, we’re eager to develop it
further in future updates. We’ll see how it goes.
Confirmation
Once registered, users received a confirmation email. But we thought it would be cool to turn it into a
membership card, which is why we added this design motif. Depending on the tier, the color of the card
would change—a feature that was planned for further implementation in future updates. It was something
we were excited to expand on in upcoming releases.
From other screenshots you might have noticed our iteration process. Initially we went for something simple
and functional. But once the Splash Page came together, we knew we had to expand on it.
Lesson Learned: Photoshop First
When we started working on Task Tracker, we believed if we iterated on design through coding and
browser tweaking, we could achieve the best possible look. At first we were content with our
progress. But then we noticed many great-looking websites using beautiful templates. We realized they
couldn't have achieved their quality without being put together on a limitless canvas. Since our
site was custom-built from the ground up, we couldn't take advantage of pre-made bootstraps or
similar frameworks. It had to be done from scratch.
It didn’t have to be Photoshop, but creating pages in an app focused on art without constraints made a
night-and-day difference. Coding somehow got in the way. Once we had a design we loved, it was clear the
whole was better than the sum of its parts. By prototyping the site in an art program first, especially
after drafting all the content, we ended up with a better product, made from modular pieces that came
together with ease. Not only did the site look better, but we also achieved the greatest quality with
the least amount of code. "Plan first, program later" became our new motto.
While this isn't always the case, there are many occasions where function is all that
matters. A lot of iteration occurs during creation of a site, and aesthetics aren't always the
priority. At times, it's better to get something out there and improve it later.
We started Task Tracker this way but it was due to difficulty with user feedback we adapted a design-first
paradigm. Over time, we evolved our tactics depending on the project, moving toward documenting first,
designing in Photoshop second, and coding last. While this philosophy bloated our projects, it allowed
us to complete a whole product at once, rather than improvising in bits and pieces that didn’t always
fit together. Every endeavor required its own approach.
Email
We also learned to improve our send-mail system. Back at Naughty Dog, we coded something similar
using Python's SMTP protocol for Bake Notifications but
it was through a private network. This meant we didn't have to worry about various service providers and web hosts.
Unlike Python's robust library, PHP's lackluster offerings meant we didn’t have an easy-to-use solution.
We had to find one among third-party projects, import, and integrate into our system. Writing our own
from scratch would have been too time-consuming. For something as simple as sending an email, there was a
lot of toil involved. In addition, with Task Tracker, we had to consider formatting for Gmail, Hotmail, and
other commercial services, as well as connect our system to a mail server so users could receive
updates for reset passwords without having them ending up in junk or trash folders.
Spamming Planning
The importance of email security was underscored during this experience. SPF, DKIM, and DMARC
protocols helped ensure our emails were delivered and not marked as spam. It took some time to guarantee
newsletters always delivered.
Styling email art to make sure Gmail would accept them was tricky, as they have some of the strictest
policies for STMP exchanges. All other providers worked out well, despite some hassles. It was reassuring to
have an affirmative confirmation page after emails were sent. User addresses were highlighted in gold to
make them extra visible in case of a typo.
For more info, check out our Newsletter section
Reset
Creating a robust password reset system wasn’t as straightforward as following a web tutorial.
We explored sites like Gmail, Chase, CrunchyRoll, and others in order
to remember how they worked. Some were trickier than others but once we got their notifications,
it was a matter of reverse-engineering their approach, replicating it, and then adding improvements on top.
We followed a majority of standard conventions and security protocols behind the scenes. It was a
pleasant surprise to see our results align closely with industry standards. While no security is perfect,
our custom code prevented bugs and mishaps.
Goodbye
It's pesky when canceling subscriptions or closing accounts, many apps make it difficult, if not
impossible. For Task Tracker we aim to keep it simple. We hope by providing a smooth and positive
experience when closing an account in less than three steps, users will consider returning in the future. At the
very least, we want to avoid leaving a bad impression. Design-wise we expand on the same style as our
Registration Page and feel it's a great opportunity to solicit
feedback as well as bid a pleasant farewell.
Contact
It was also important to have a contact page for anyone interested in the Enterprise edition.
However, we expanded it further to serve multiple purposes. By adding a dropdown menu, users can select
from other inquiry types: general, technical, and personal.
We updated the Access Email and
Newsletter protocols to automate responses from queries. This
allowed us to quickly identify the nature of each message and respond accordingly. While there was
room for improvement, it worked well across the board and ensured delivery to the appropriate inbox.