Overview
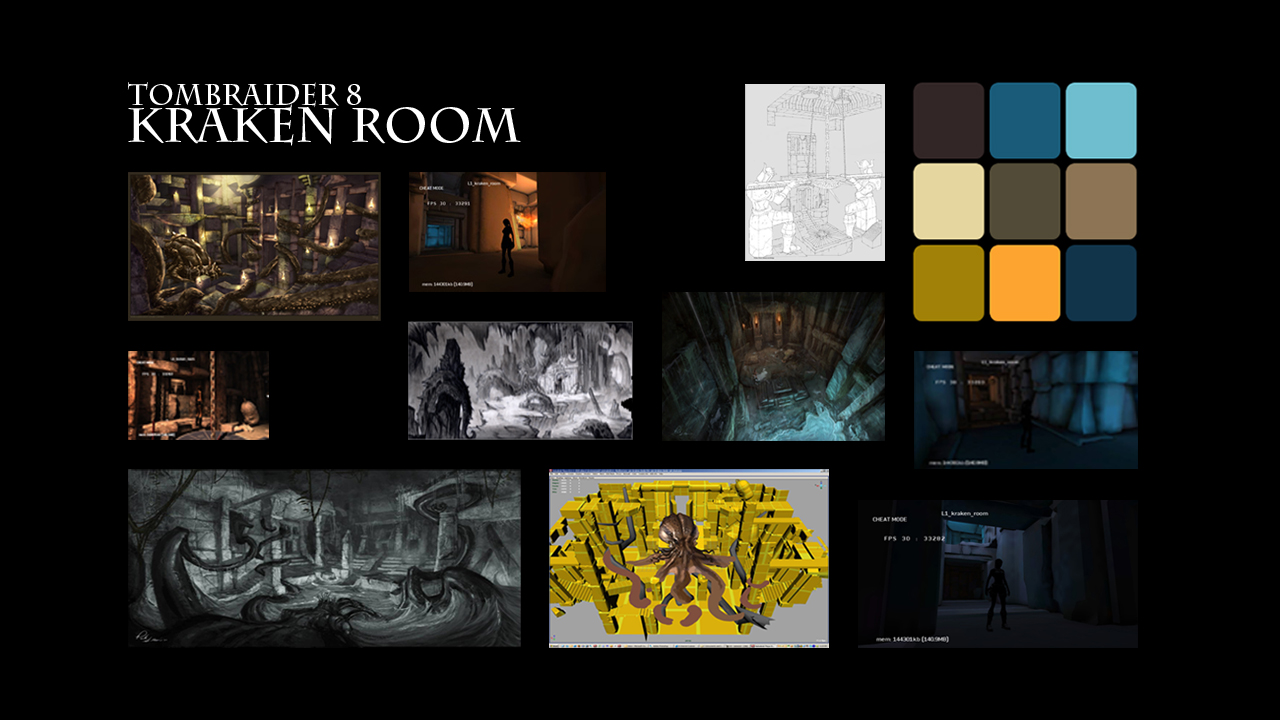
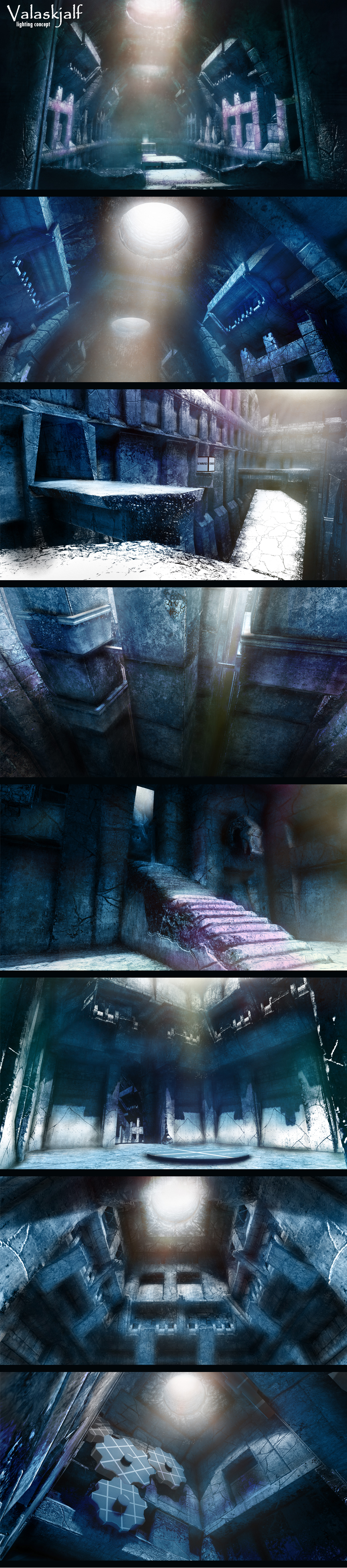
Before we begin a scene we look for reference. Along the way there's usually a conversation
or meetings with the art director and game designer to both get a sense of the mood and
feel as well as learning about what's in the mind of the level's creator to get a sense
of what they want to stand out, what they're trying to accomplish, ways they'd like to
lead the Player, and then formulate a plan that allows for a cinematic experience while
also using brightness, hues, and post to make certain things more obvious than others and
truly make a level stand out.
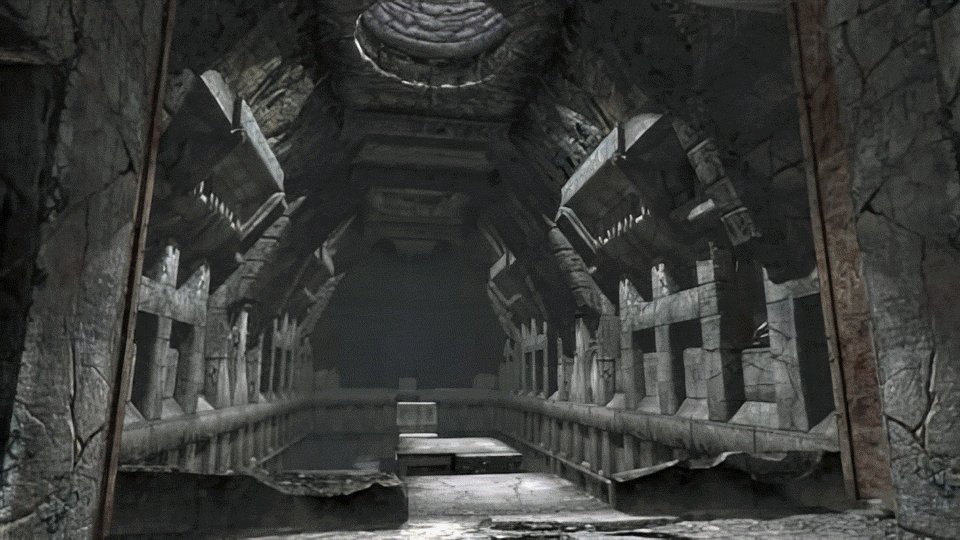
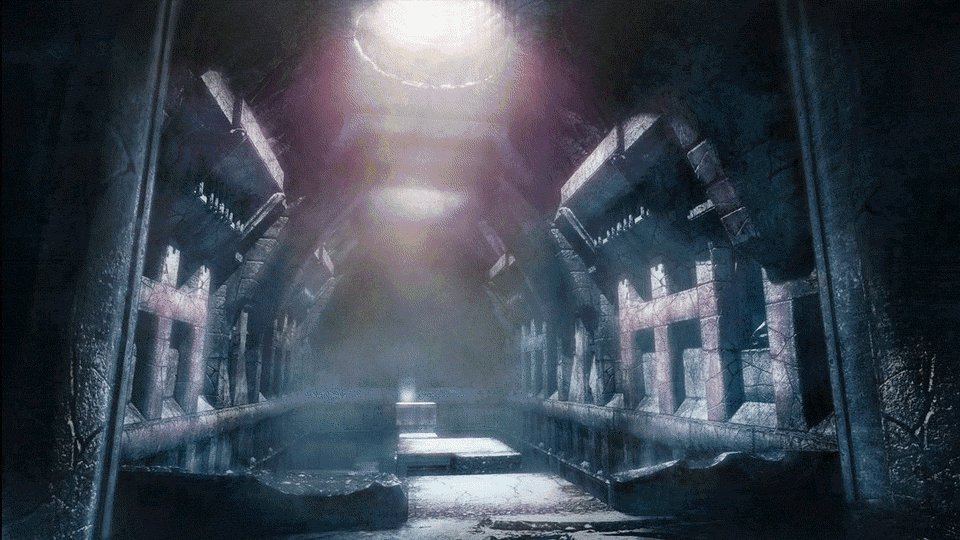
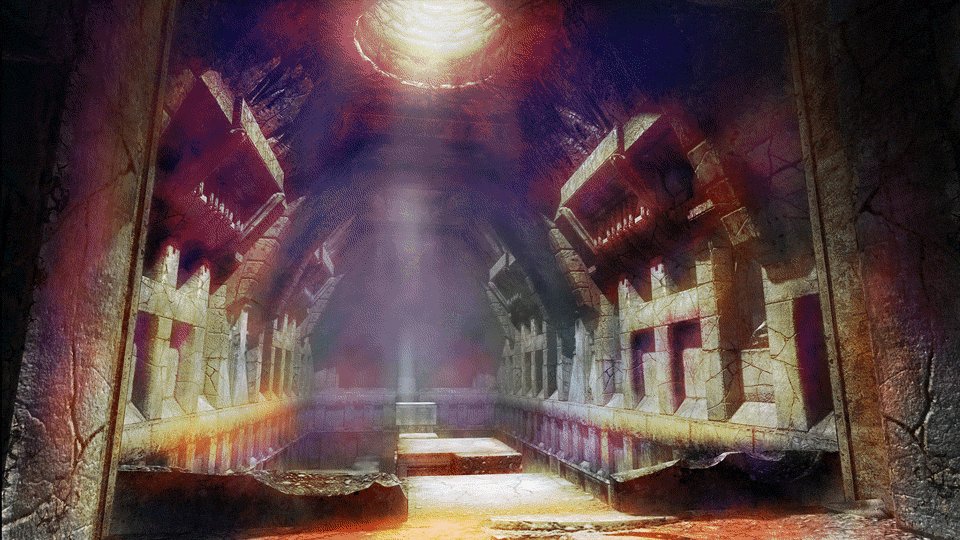
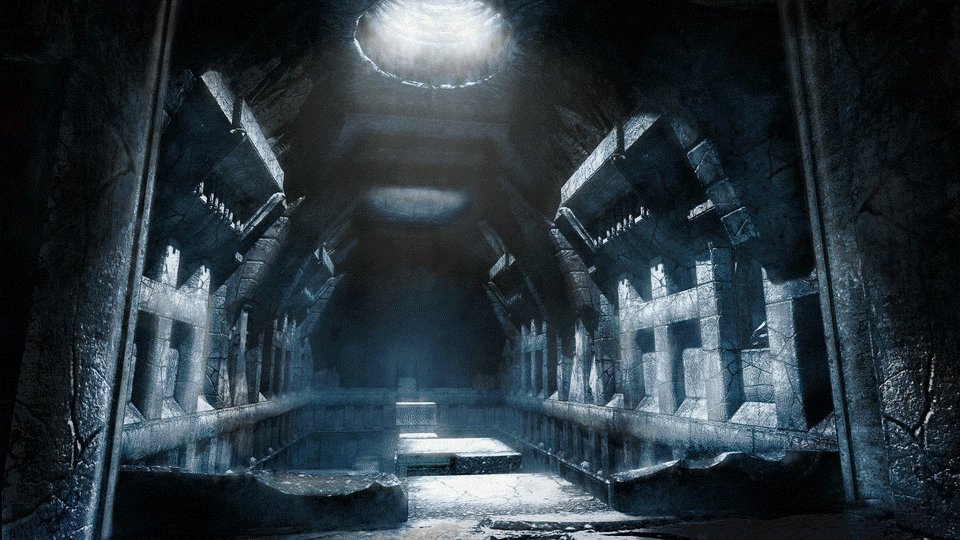
The best lighting is all about one thing. Once you choose what that is, then comes the key
light. Everything else becomes secondary. It's very hard to do. It's easy to get lost in
the weeds and try to make everything look good. But if you can choose one thing, then
everything else becomes easier.
Too often, levels lose their focus. Even with open worlds, points of interest need to occur
in order to guide players for a better experience and for everyone to focus their attention
on what's most important. It's true in real life also. Humans build cities around landmarks
and central hubs in order to create a sense of orientation and direction in a boundless world.
It's the same with lighting.
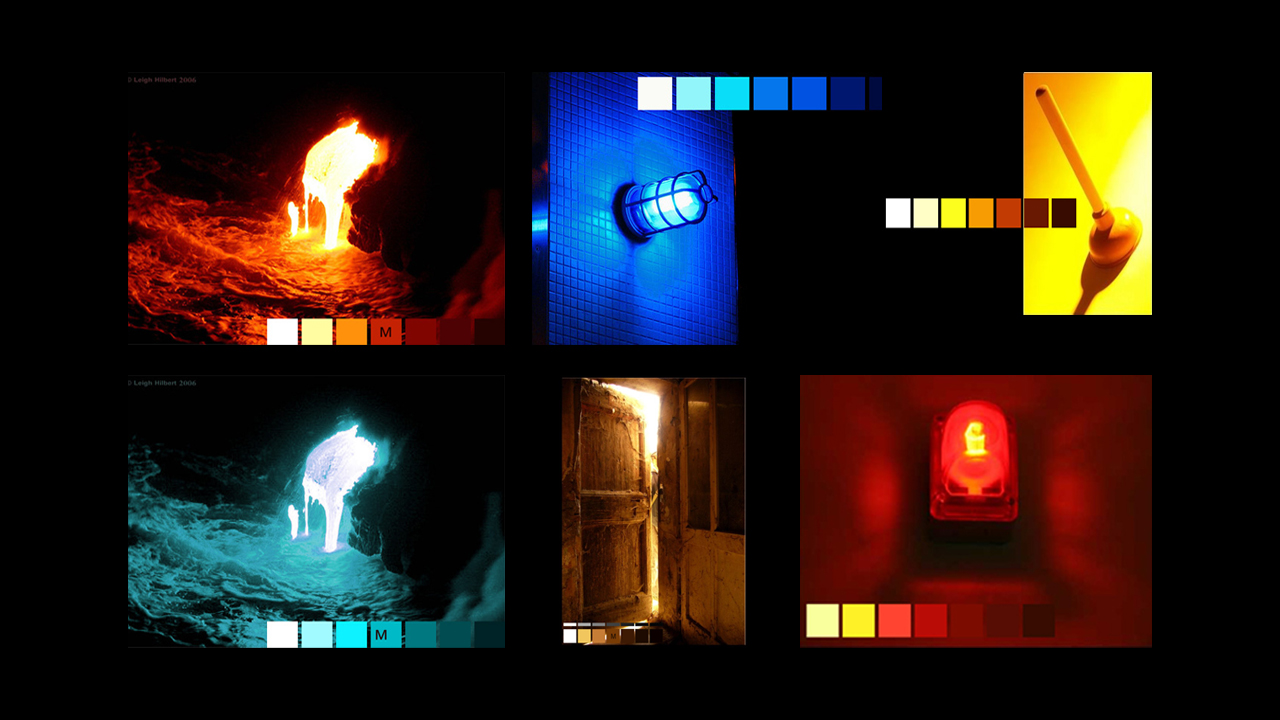
Once we focus on our subject or key element, the next is our main color. This is the color
that will be most prominent in the scene. It's the color that will be most obvious and
stand out. Once this has been decided, all other decisions fall into place. It's not easy,
since one can be torn between different styles, but ultimately sacrifices have to be made
for the overall look and direction to work. It requires massive discipline but those committed
to this mentality always have a strong and compelling result in the end, resulting in
a great gaming experience.
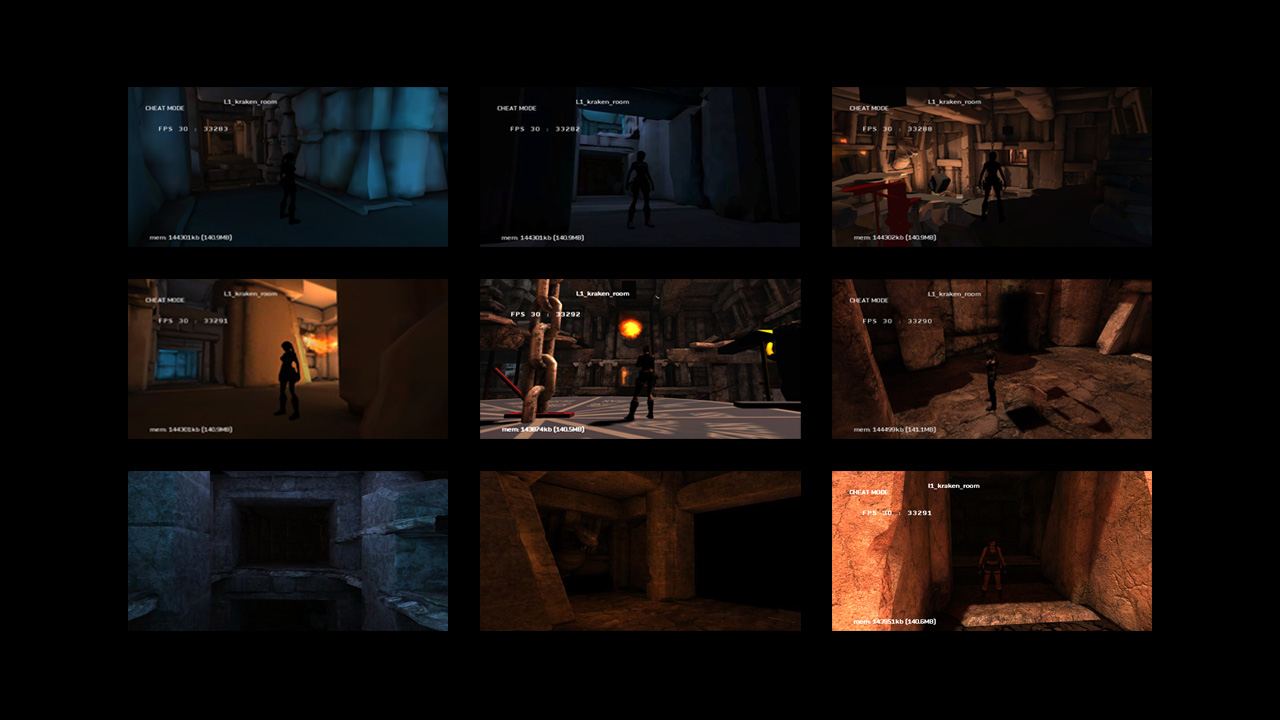
Tools
If you'd like to see more, the Tools page shows more crucial parts of our development process.
Created over the years, these have been instrumental in
streamlining workflows, automating processes, and improving efficiency across various
projects. It's a glimpse into the expertise and innovative
solutions that have enhanced production pipelines we've been lucky enough to partake
to deliver high-quality results.
Tools Gallery >